In this tutorial, Today I will explain to how to fetch product URL with category in Magento 2 GraphQL. After Magento 2.3.x, we can use GraphQL which is useful as an alternate option of REST API and SOAP API.
GraphQL is one of the query language for the API which is used to load only requested data from server. If we want to fetch product URL by category in GraphQL then, how can we fetch?
Let’s follow the below steps :
You may also like this :
- How to Get Configuration Value using GraphQL in Magento 2
- How to Get Products by Category using GraphQL in Magento 2
Execute URL : {baseURL}/graphql
Where Base URL : http://m2421.com/ (your store base url) and End Point : graphql
In Request Body, You need to pass below data.
query {
products(filter: {
sku: {
eq: "24-MB01"
}
}) {
items {
sku
canonical_url
url_path
url_key
url_rewrites {
url
parameters {
name
value
}
}
}
}
}
Here, “24-MB01” is product sku. You can set product sku which product data you want to retrieve.
Response :
{
"data": {
"products": {
"items": [
{
"sku": "24-MB01",
"canonical_url": null,
"url_path": null,
"url_key": "joust-duffle-bag",
"url_rewrites": [
{
"url": "joust-duffle-bag.html",
"parameters": [
{
"name": "id",
"value": "1"
}
]
},
{
"url": "gear/joust-duffle-bag.html",
"parameters": [
{
"name": "id",
"value": "1"
},
{
"name": "category",
"value": "3"
}
]
},
{
"url": "gear/bags/joust-duffle-bag.html",
"parameters": [
{
"name": "id",
"value": "1"
},
{
"name": "category",
"value": "4"
}
]
}
]
}
]
}
}
}
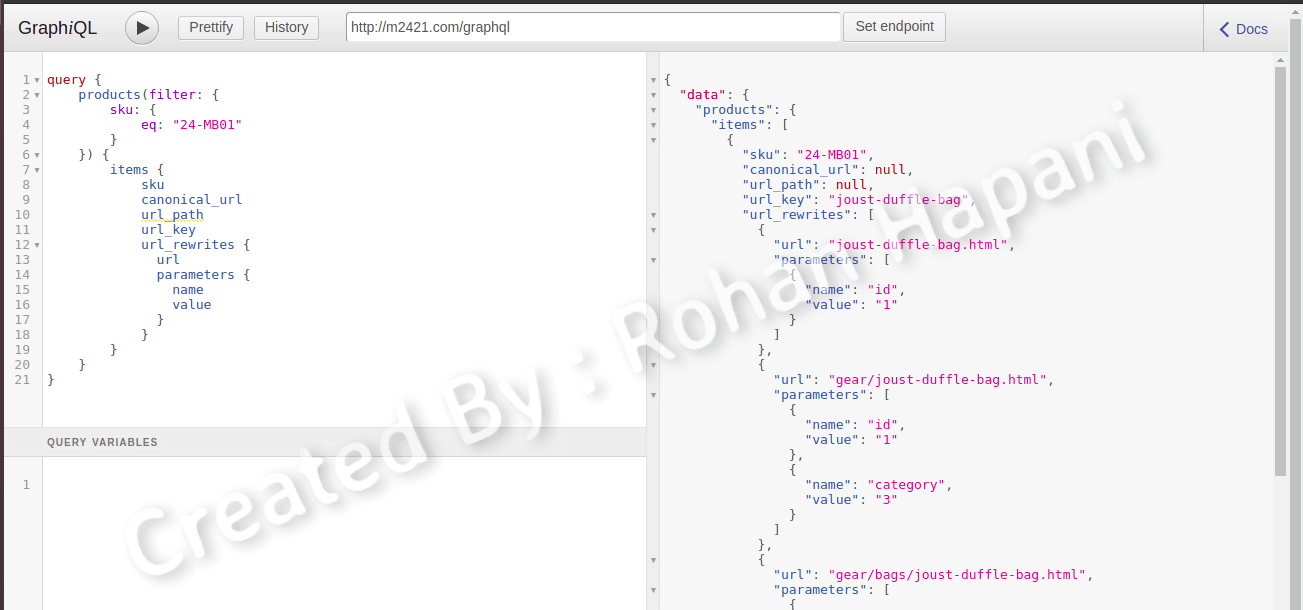
Output :

That’s it !!!
I hope this blog is easy to understand about how to fetch product URL with category in Magento 2 GraphQL. In case, I missed anything or need to add some information, always feel free to leave a comment in this blog, I’ll get back with proper solution.
Stay Safe and Stay Connected !!